・React Native開発者(EXPOは不可)。
・iOSでGS1データバーをスキャンするアプリを作ろうとしている。
・無料のライブラリでお金はかけたくない。
・iOS限定だが React Nativeで医療用医薬品に使われているGS1データバー限定型をスキャンできようになる。
もくじ
医療用医薬品に使われているバーコードについて
ここでは一般的な商品に使われているバーコードと医療用医薬品に使われているバーコードの違いについて軽く解説します。
技術的なところをすぐに知りたい方は次の項目まで読み飛ばしてください
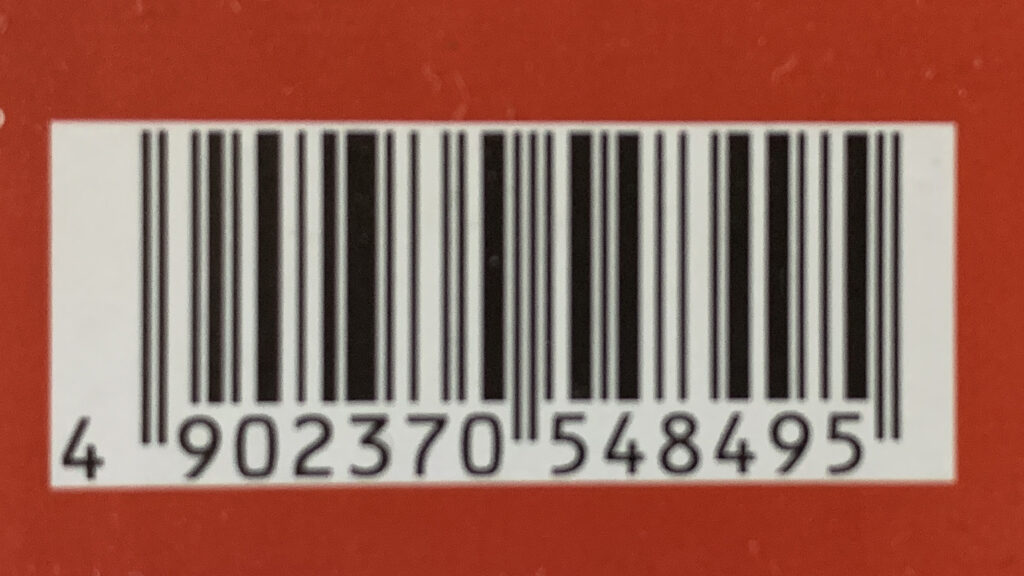
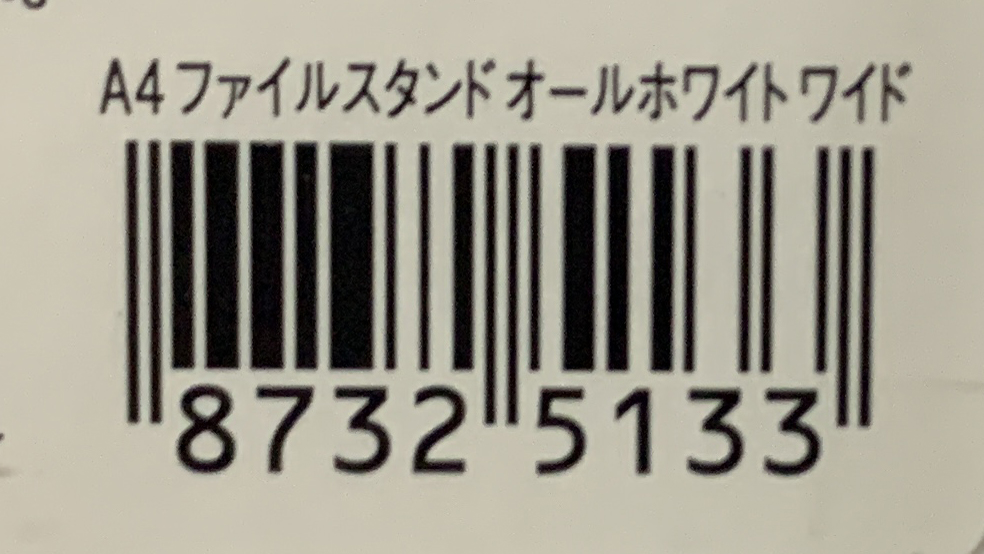
一般的な商品に使われているバーコード(EAN-13、EAN-8)
一般的にお店等で見かけるバーコードはEAN-13、EAN-8のどちらかが多いです。
バーコードの見た目は以下のような感じ
13や8はバーコードに含まれている数字の桁数を表しています。
大抵のバーコードリーダー ライブラリではQRコード専用とかでない限り読みと取る事ができます。
EAN-13

EAN-8

医療用医薬品に使われているバーコード(GS1データバー限定型、GS1データバー二層型合成シンボル)
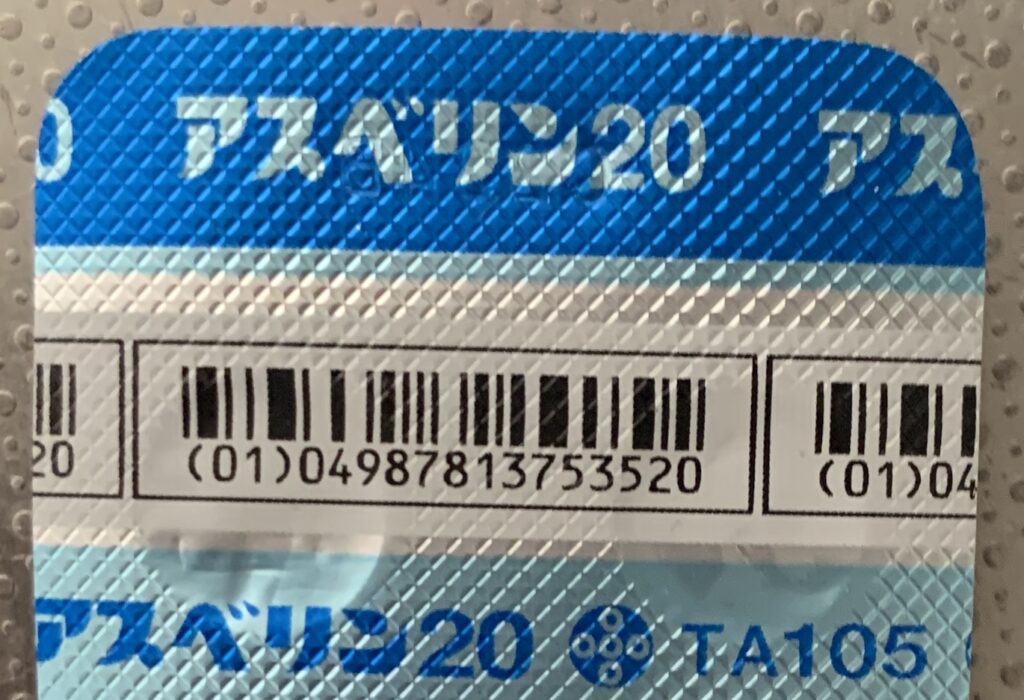
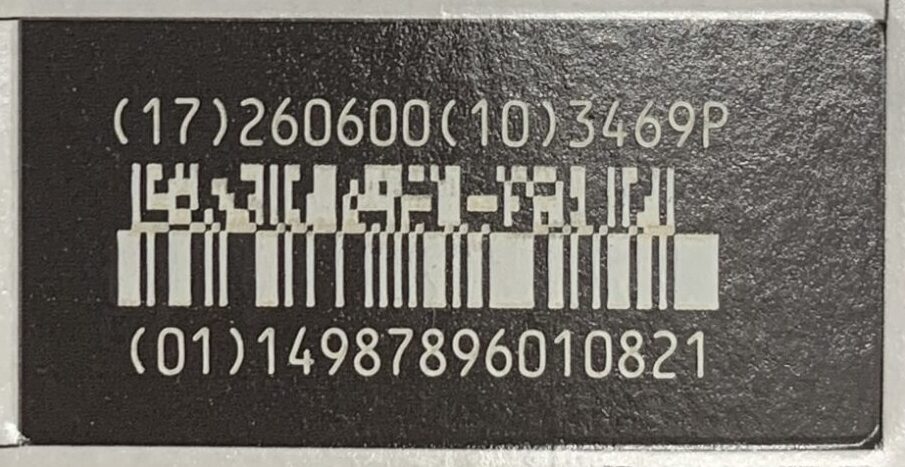
次に医薬品に使われているバーコードの写真です。
GS1データバー限定型は主にPTPシートなどの最小包装に印刷されており14桁((01)を含めると16桁)の数字情報が格納されています。
GS1データバー二層型合成シンボルの正式名称はGS1 データバー限定型合成 シ ン ボ ル CC-A(Micro PDF417)です。(長い…)上部の細長いQRコードみたいな場所には製造番号および有効期限情報が、下部のGS1データバー限定型にはPTPシートと同様に14桁((01)を含めると16桁)の数字情報が格納されています。
どちらの場合でもGS1データバー限定型に格納されている14桁の数字情報を取得でれば医薬品を特定することができます。
ですがこの2種類のバーコードは無料で読み取れるライブラリがほとんど見つかりません。
GS1データバー限定型

GS1データバー二層型合成シンボル

@mgcrea/vision-camera-barcode-scannerを使用する
GS1データバー限定型を読み取れるライブラリは非常に少なく、React Nativeで無料のものは@mgcrea/vision-camera-barcode-scannerしかないと思います。
私は過去に挫折した経験があります…
その時の記事がコチラ↓
読み取れるバーコードの種類
@mgcrea/vision-camera-barcode-scannerではApple及びAndroidで標準で搭載されているアセットを使用してバーコードが読み取れるようです。
Apple は Vision VNDetectBarcodesRequest 、Android では Google の MLKit BarcodeScanner を利用しているため読み取れるバーコードの種類は以下の表のようになります。(執筆時:2024年3月26日)
表からはiOSのみGS1 DataBar Limitedに対応してることがわかります。
| バーコードの種類 | iOS | Android |
| Aztec | ◯ | ◯ |
| Codabar | ◯ | ◯ |
| Code39 | ◯ | ◯ |
| Code39Checksum | ◯ | |
| Code39FullASCII | ◯ | |
| Code39FullASCIIChecksum | ◯ | |
| Code93 | ◯ | ◯ |
| Code93i | ◯ | |
| Code128 | ◯ | ◯ |
| Data Matrix | ◯ | ◯ |
| EAN-8 | ◯ | ◯ |
| EAN-13 | ◯ | ◯ |
| GS1 DataBar | ◯ | |
| GS1 DataBar Expanded | ◯ | |
| GS1 DataBar Limited | ◯ | |
| ITF 2of5 | ◯ | ◯ |
| ITF 2of5 Checksum | ◯ | |
| ITF14 | ◯ | |
| MicroPDF417 | ◯ | |
| MicroQR | ◯ | |
| Modified Plessey | ◯ | |
| PDF417 | ◯ | ◯ |
| QR | ◯ | ◯ |
| UPC-E | ◯ | ◯ |
| UPC-A | ◯ |
実装方法
@mgcrea/vision-camera-barcode-scannerを使用するためには以下の2つのライブラリをインストールが必要です。
まずその2つからインストールしていきます。
react-native-vision-cameraのインストール
ライブラリのインストール
yarn add react-native-vision-cameraCocoaPodsにインストール
cd ios && pod installinfo.plistにも以下を追加します。<string>の中身は好きにカスタマイズしてください。
<key>NSCameraUsageDescription</key>
<string>バーコードを読み取るためカメラを使用します。</string>react-native-worklets-coreのインストール
ライブラリのインストール
yarn add react-native-worklets-corebabel.config.jsにライブラリを追記する。
module.exports = {
presets: ['module:@react-native/babel-preset'],
plugins: [['react-native-worklets-core/plugin']],<----追加
};キャッシュをリセットして起動します。
yarn start --reset-cache@mgcrea/vision-camera-barcode-scannerのインストール
ライブラリのインストール
yarn add @mgcrea/vision-camera-barcode-scannerこちらもPodにインストールしておきます。
cd ios && pod installサンプルコード
以下にサンプルコードをあげます。
26行目にあるbarcodeTypesは必ず['unknown']を入れてください。
オプションとして'gs1databar'を入れてしまうとGS1データバー限定型が読み取れなくなってしまいます。
import React, {useEffect} from 'react';
import {SafeAreaView, StyleSheet, View} from 'react-native';
import {
Camera,
useCameraDevices,
useCameraPermission,
useCameraFormat,
} from 'react-native-vision-camera';
import {
CameraHighlights,
useBarcodeScanner,
} from '@mgcrea/vision-camera-barcode-scanner';
import {useSharedValue} from 'react-native-worklets-core';
function App() {
const {hasPermission, requestPermission} = useCameraPermission();
const barcode = useSharedValue('');
useEffect(() => {
(async () => {
requestPermission();
})();
}, [requestPermission]);
const {props: cameraProps, highlights} = useBarcodeScanner({
fps: 5,
barcodeTypes: ['unknown'], // <-- gs1databarにすると限定型が読み取れなくなるのでunknownに設定する、
onBarcodeScanned: barcodes => {
'worklet';
// unknown設定だと読み取れるバーコード全てに反応してしまうので、
// 読み取った後にsymbologyでふるいにかけてGS1DataBarとGS1DataBarLimited
// の場合のみ利用できるように実装する
if (
barcodes[0].native.symbology ===
'VNBarcodeSymbologyGS1DataBarLimited' ||
barcodes[0].native.symbology === 'VNBarcodeSymbologyGS1DataBar'
) {
// slice(2)をつけることで不要な上2桁を削除している。
// 例として(01)14987000000000のようなコードだとbarcodes[0].valueの中身は
// 0114987000000000が入っているが頭2桁の01は医薬品バーコードの取り扱いにおいて不要である
barcode.value = barcodes[0].value.slice(2);
}
},
});
const devices = useCameraDevices();
const device = devices.find(({position}) => position === 'back');
const format = useCameraFormat(device, [
{videoResolution: {width: 1920, height: 1080}},
]);
return (
<SafeAreaView style={styles.container}>
{hasPermission && (
<View style={styles.camera}>
<Camera
style={StyleSheet.absoluteFill}
device={device}
isActive
format={format}
{...cameraProps}
/>
<CameraHighlights highlights={highlights} color="#00ff7f" />
</View>
)}
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
camera: {
width: '100%',
height: '100%',
},
});
export default App;

実装例のコードで起動してみると写真のような感じになります。
バーコードの位置に緑の枠が表示され認識できていることがわかります。
参考サイト
[github] @mgcrea/vision-camera-barcode-scanner
[github] react-native-vision-camera