・React Native もしくは EXPO でアプリを開発してる。
・React Navigationを使用してアプリの画面遷移機能を構築してる。
・画面のA→BでB画面でデータを更新したがAに戻ってきても画面が更新されておらず困っている
画面のA→BでB画面でデータを更新しA画面に戻ったときにデータを更新できるスマートなコードが書けるようになる
もくじ
React Navigationのインストールから基本的な使い方が知りたいかたは↓の記事をまず参考にしてください
React Navigationのヘッダーに表示される「Back」ボタンやnavigation.goback()により前のページに戻っても再レンダリングが行われません。
具体的にどういうことか?最近私がリリースを諦めた(泣)「ヤクアシ」アプリの画面で解説します。
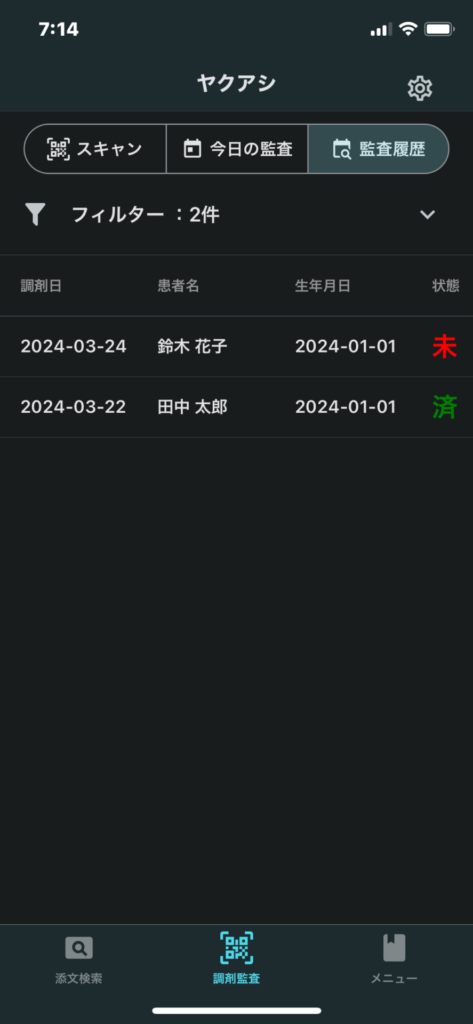
1,画面Aには患者さんのリストがあり患者名をタップすると画面Bに移動します。
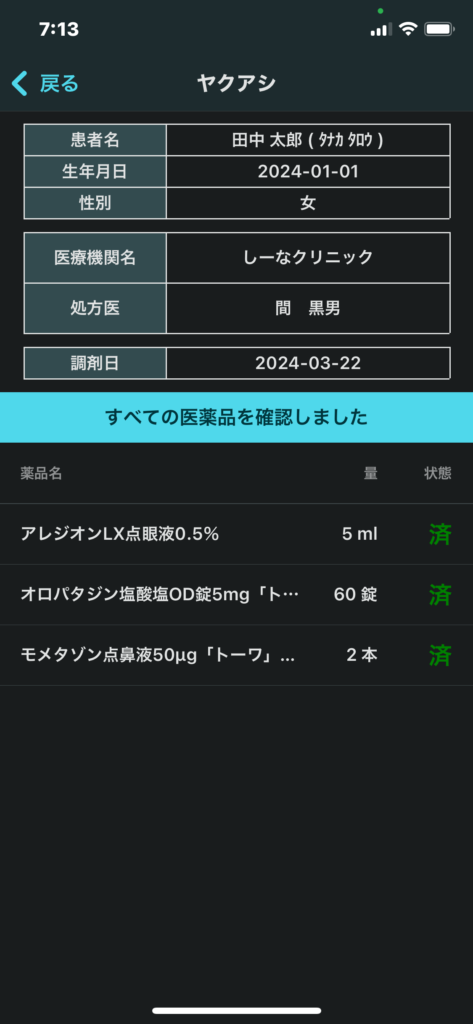
2,画面Bでは薬の監査が終了したので左上の「戻る」ボタンを使用します。
3、画面が戻ったときには画面A’のように”田中 太郎”さんの状態が”済”になっていてほしいですが、再レンダリングされないため画面Aが表示されてしまいます。
このままではユーザビリティが悪いため画面Bから戻ったときに画面Aでデータが更新され画面A'になる処理をスマートなコードで実装します。
画面A

画面B

画面A’

コードはとてもシンプルです。
navigation.addListener()の第一引数に'focus'を指定するとその画面が表示されたときに発火し第二引数で書かれた処理を実行してくれます。
つまり画面Aで下記のコードを書いておけば、画面Bから戻ったときにnavigation.addListener()が発火するため画面A’へ更新されるようになります。
useEffect(() => {
const willFocusSubscription = navigation.addListener('focus', () => {
// データを更新する処理をココに書く
});
return willFocusSubscription;
}, []);