プログラミングの勉強のためにVisual Stadio Code(以下VSCode)をインストールしたら
まずはじめにやりたいのは日本語化ですよね。
VSCodeの日本語化は少し回りくどいので参考にしてください
この記事のポイント
- 拡張機能で日本語化パッケージをインストールしよう
- インストールしたらVSCodeを再起動しよう
日本語化の手順
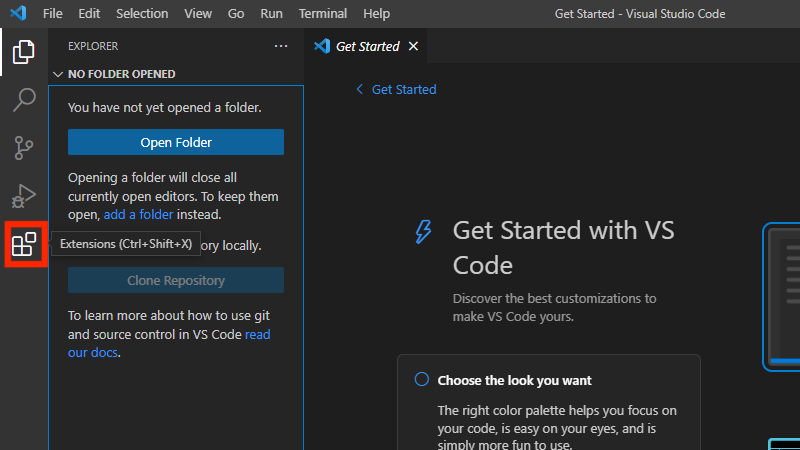
拡張機能を選択
画面左側の赤枠で囲まれたアイコン(拡張機能)をクリックします。

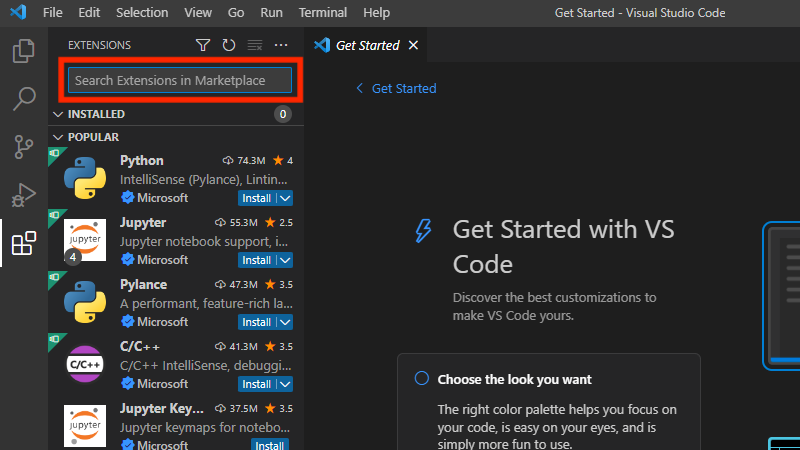
日本語化パッケージを検索
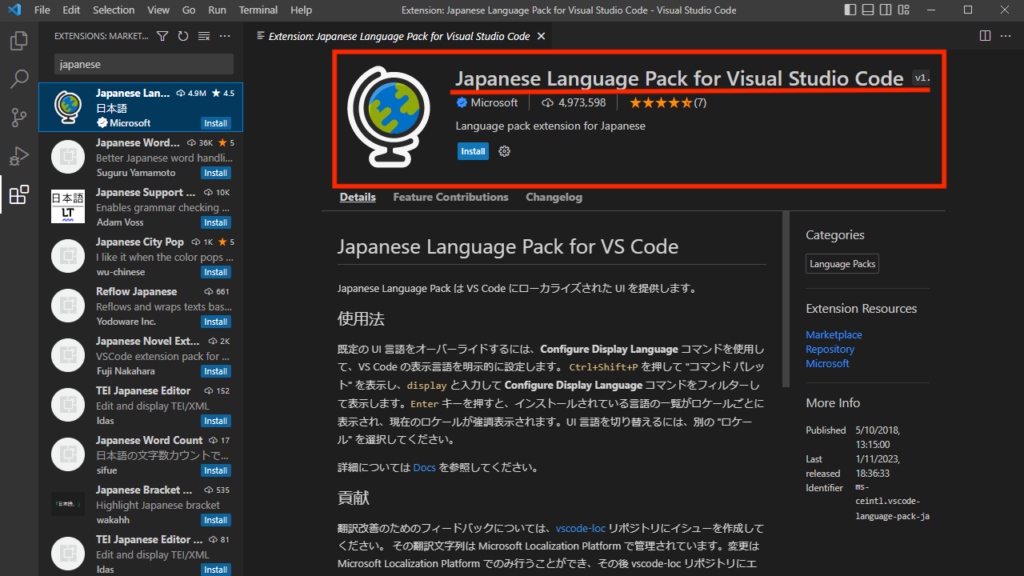
検索窓に「japanese」と入力

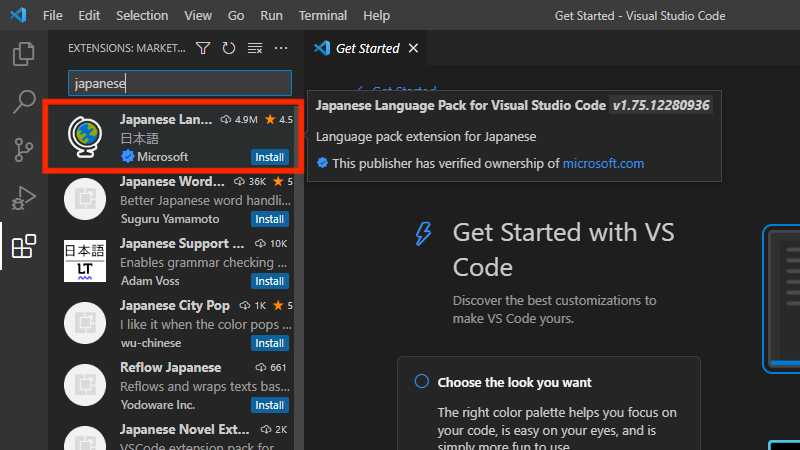
「Japanese Language Pack for Visual Studio Code」を探しましょう

日本語化パッケージをインストール
パッケージ名が合っていれば「Install」を実行します。

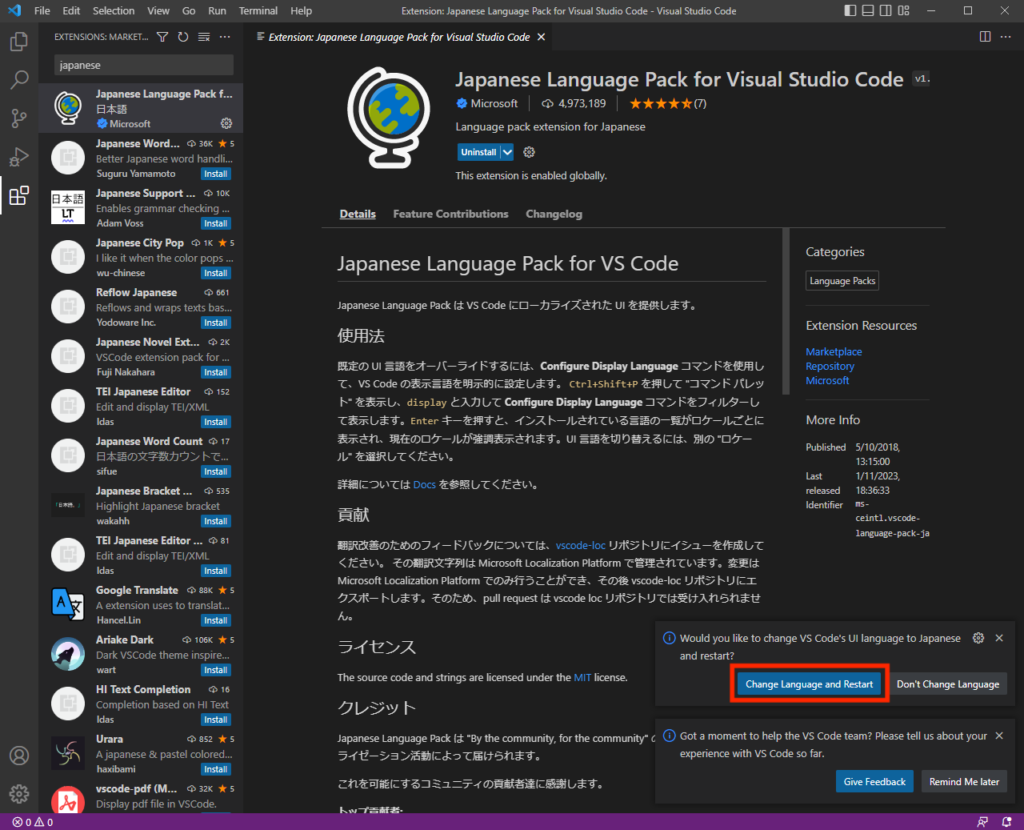
VSCodeを再起動
右下にポップアップが出るので「Change Language and Restart」を選択してVSCodeを再起動します。

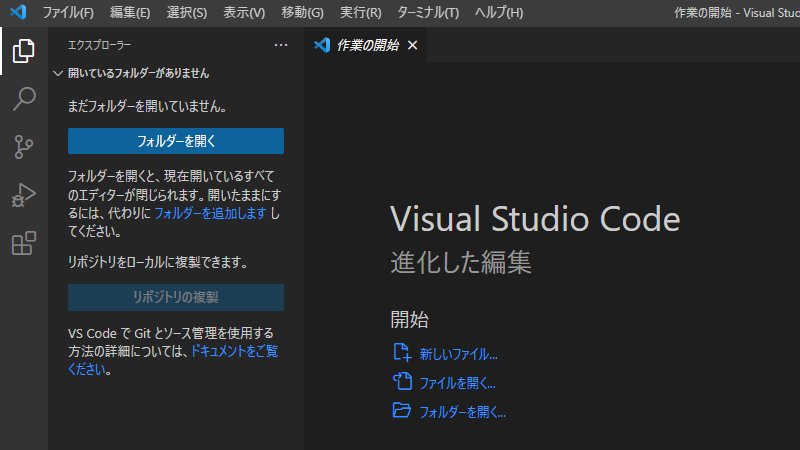
完了
VSCodeの再起動が完了すると画面が日本語表示になります。

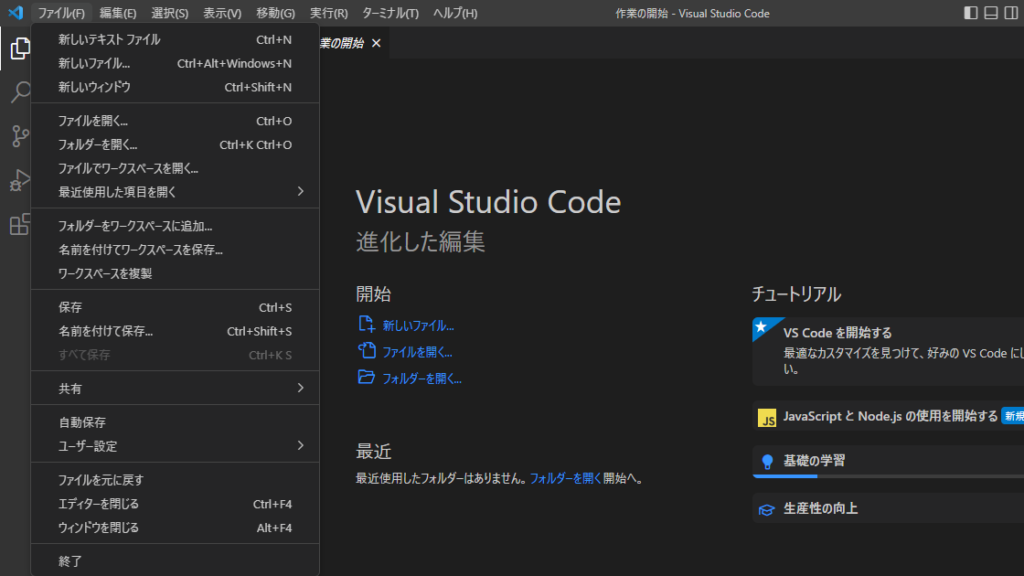
「ファイル」や「編集」の中身も日本語になります。

最後に
ここではVSCodeの日本語化の方法を紹介しました。
これからプログラミングスキルをガンガン鍛えていきましょう!